Proporsi dalam Desain Grafis: Rahasia Desain Keren ala Makassar!

Contoh proporsi dalam desain grafis – Torang semua tau kan, bikin desain itu bukan cuma asal tempel-tempel gambar. Ada aturannya, nah salah satunya adalah proporsi. Proporsi ini ibarat bumbu rahasia dalam desain, bikin tampilan jadi seimbang dan enak dipandang. Kalo proporsi pas, desainmu bakalan “naik kelas” dan bikin mata yang liat betah berlama-lama. Makanya, mari kita bahas tuntas!
Definisi Proporsi dalam Desain Grafis
Proporsi dalam desain grafis adalah perbandingan ukuran dan skala antar elemen desain. Bayangkan seperti bikin kue, kalo takaran gulanya kebanyakan, rasanya jadi aneh kan? Begitu juga desain, kalo proporsi elemennya gak pas, hasilnya jadi gak sedap dipandang. Proporsi ini mengatur keseimbangan visual, membuat desain terlihat harmonis dan profesional. Ini penting banget buat bikin desain yang menarik dan efektif.
Penerapan Proporsi dalam Elemen Desain
Proporsi ini bisa diterapkan di berbagai elemen desain, dari yang kecil sampai yang besar. Contohnya, dalam tipografi, proporsi menentukan ukuran judul dan teks paragraf. Ukuran judul yang terlalu besar dibanding teks paragraf akan terlihat aneh. Kemudian dalam tata letak, proporsi menentukan bagaimana elemen-elemen desain disusun, misalnya perbandingan ukuran gambar dan teks. Dalam ilustrasi, proporsi menentukan ukuran dan perbandingan antar objek dalam gambar, misalnya proporsi tubuh manusia dalam ilustrasi.
Perbandingan Jenis Proporsi
| Jenis Proporsi | Penjelasan | Contoh Penerapan | Kelebihan |
|---|---|---|---|
| Proporsi Emas (Golden Ratio) | Perbandingan 1:1.618, sering dianggap sebagai perbandingan yang paling estetis. | Tata letak website, komposisi foto. | Membuat desain terlihat harmonis dan seimbang. |
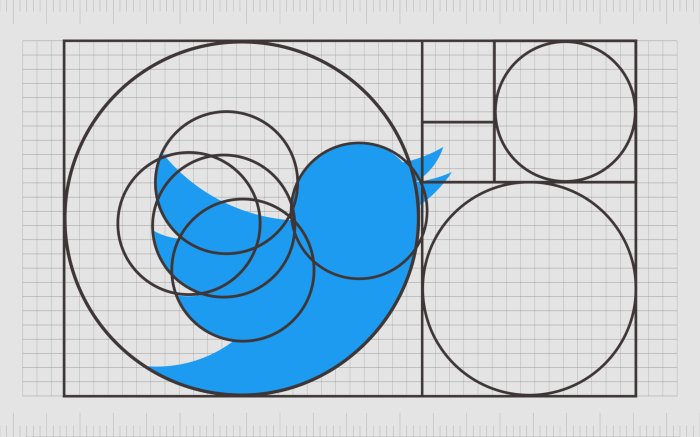
| Deret Fibonacci | Urutan angka yang setiap angka merupakan jumlah dari dua angka sebelumnya (1, 1, 2, 3, 5, 8, dst). | Spiral, komposisi elemen desain. | Fleksibel dan mudah diaplikasikan. |
| Proporsi 1:3 | Perbandingan sederhana yang mudah diterapkan. | Tata letak halaman, ukuran gambar dan teks. | Mudah dipahami dan diimplementasikan. |
| Proporsi 2:3 | Perbandingan yang umum digunakan untuk menciptakan keseimbangan. | Ukuran elemen desain, komposisi gambar. | Menciptakan keseimbangan yang baik. |
Dampak Penggunaan Proporsi yang Tepat dan Tidak Tepat
- Proporsi Tepat: Desain terlihat seimbang, harmonis, profesional, dan menarik. Memudahkan pembaca untuk memahami pesan yang disampaikan.
- Proporsi Tidak Tepat: Desain terlihat tidak seimbang, kacau, dan tidak profesional. Membuat pesan desain sulit dipahami dan mengurangi daya tarik.
Prinsip Desain Terkait Proporsi
Proporsi erat kaitannya dengan beberapa prinsip desain lain, seperti keseimbangan (balance), kesatuan (unity), dan penekanan (emphasis). Keseimbangan visual dicapai melalui proporsi yang tepat antar elemen. Kesatuan dicapai dengan menggunakan proporsi yang konsisten di seluruh desain. Penekanan dapat dicapai dengan menggunakan proporsi untuk membuat elemen tertentu lebih menonjol.
Penerapan Proporsi dalam Desain Grafis

Nah, teman-teman desainer kece! Bicara soal desain, proporsi itu kayak bumbu rahasia dalam masakan, kalau pas, rasanya maknyus! Proporsi yang tepat bikin desain kita makin ciamik, gak cuma enak dilihat tapi juga mudah dipahami. Kita bahas yuk beberapa tekniknya, biar desainmu makin jos!
Penerapan Proporsi Emas pada Desain Poster
Proporsi emas, atau golden ratio, itu kayak mantra aja buat desain. Rasio 1:1.618 ini bikin desain terlihat seimbang dan harmonis. Bayangkan kita mau bikin poster konser musik Naik Becak. Kita bisa bagi layout poster dengan mengikuti rasio ini. Misalnya, bagian utama foto vokalis bisa kita tempatkan di area yang lebih lebar (1.618), sementara informasi acara dan detail lainnya di area yang lebih sempit (1).
Langkah-langkahnya gampang: tentukan ukuran keseluruhan poster, lalu bagi sesuai rasio 1:1.618. Setelah itu, atur elemen desain sesuai area yang sudah ditentukan. Hasilnya? Poster yang eye-catching dan profesional!
Penggunaan Grid Sistem untuk Desain Website
Buat desain website, grid sistem itu kayak kerangka rumah. Dia membagi layout website menjadi kolom dan baris yang proporsional, jadi konten tertata rapi dan enak dilihat. Misalnya, kita pakai grid 12 kolom. Kolom-kolom ini bisa kita bagi-bagi lagi sesuai kebutuhan. Area utama bisa kita tempatkan di kolom yang lebih lebar, sementara sidebar di kolom yang lebih sempit.
Dengan grid sistem, website kita jadi lebih terstruktur dan responsif, tampil oke di berbagai ukuran layar.
Proporsi, kunci harmoni dalam desain grafis, berperan krusial dalam menciptakan keseimbangan visual. Bayangkan penerapannya dalam skala lebih besar, misalnya pada desain panggung; perhatikan bagaimana contoh desain panggung outdoor menampilkan keselarasan elemen-elemennya. Dari tinggi panggung hingga proporsi elemen dekorasi, semuanya diatur untuk menciptakan dampak visual yang maksimal. Kembali ke desain grafis, pemahaman proporsi serupa akan menghasilkan komposisi yang menarik dan efektif.
Tips dan Trik untuk Proporsi Harmonis
- Jangan asal lempar elemen desain. Perhatikan jarak antar elemen, jangan terlalu rapat atau terlalu renggang.
- Gunakan panduan visual, seperti garis bantu atau grid, untuk memastikan proporsi yang seimbang.
- Eksperimen dengan berbagai komposisi dan rasio. Cari kombinasi yang paling pas buat desainmu.
- Jangan lupa perhatikan white space (ruang kosong). White space itu penting banget buat bikin desain gak terlihat penuh dan sesak.
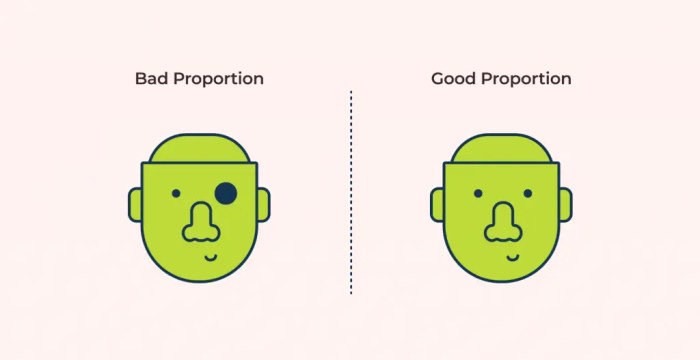
Ilustrasi Pengaruh Proporsi pada Persepsi Visual
Bayangkan dua ilustrasi. Ilustrasi pertama, gambar seorang manusia dengan kepala yang terlalu besar dibanding badannya. Ini akan memberikan kesan aneh dan tidak proporsional, bahkan sedikit menyeramkan. Sementara ilustrasi kedua, gambar manusia dengan proporsi tubuh yang seimbang, akan terlihat natural dan nyaman dilihat. Perbedaan proporsi ini sangat mempengaruhi persepsi visual kita, yang pertama akan membuat kita merasa ada yang salah, sementara yang kedua terasa lebih alami dan estetis.
Perbedaan Proporsi dalam Desain Cetak dan Digital, Contoh proporsi dalam desain grafis
Desain cetak dan digital punya perbedaan dalam hal resolusi dan media. Desain cetak biasanya menggunakan resolusi yang lebih tinggi, jadi detailnya lebih tajam. Proporsi dalam desain cetak harus mempertimbangkan ukuran fisik media cetak, misalnya ukuran kertas. Sementara desain digital lebih fleksibel, bisa diakses di berbagai perangkat dengan ukuran layar berbeda. Kita perlu memastikan desain responsif dan terlihat bagus di semua ukuran layar.
Intinya, perhatikan detail dan media yang digunakan untuk mendapatkan proporsi yang pas.
Contoh Penerapan Proporsi pada Berbagai Jenis Desain
Torang semua tau kan, desain itu bukan cuma asal tempel-tempel gambar. Ada aturannya, nah salah satunya adalah proporsi. Proporsi ini ibarat bumbu rahasia dalam desain, bikin tampilan jadi seimbang, enak dipandang, dan ngena di hati. Kalo proporsi kacau, desainnya jadi amburadul, mirip pisang goreng yang gosong sebelah. Makanya, penting banget kita pahami penerapan proporsi dalam berbagai jenis desain, biar hasilnya “wah” dan bikin orang terkesima!
Logo dengan Prinsip Proporsi
Bayangkan logo sebuah kafe kopi. Bentuknya lingkaran, dengan gambar biji kopi di tengah yang ukurannya pas, nggak terlalu besar, nggak terlalu kecil. Proporsi antara lingkaran dan gambar biji kopi diatur seimbang, jadi nggak ada yang mendominasi. Kesannya jadi elegan dan menarik perhatian. Lingkaran melambangkan kesempurnaan, sementara biji kopi sebagai inti bisnisnya.
Proporsi yang tepat membuat kedua elemen ini saling melengkapi, menghasilkan logo yang simpel namun berkesan.
Brosur dengan Keseimbangan Visual
Coba lihat brosur promosi sebuah produk kecantikan. Tata letaknya rapi, gambar produk diletakkan di tengah, dengan deskripsi produk di sampingnya. Proporsi antara gambar dan teks seimbang, nggak ada yang terlalu ramai atau terlalu kosong. Warna-warna yang digunakan juga harmonis, tidak saling bertabrakan. Penggunaan whitespace (ruang kosong) juga diperhatikan, bikin brosur nggak terlihat sesak.
Semua ini berkat penerapan proporsi yang tepat, menciptakan keseimbangan visual yang nyaman dipandang.
Kemasan Produk dengan Daya Tarik Visual
Perhatikan kemasan produk makanan ringan. Bentuk kemasannya persegi panjang, dengan gambar produk yang dominan di bagian depan. Proporsi antara gambar dan informasi produk lainnya (nama, berat, tanggal kadaluarsa) diatur sedemikian rupa, sehingga informasi penting tetap terlihat jelas. Warna kemasan yang cerah dan menarik juga mendukung daya tarik visual. Proporsi yang tepat membuat kemasan ini terlihat modern dan menarik minat konsumen untuk membelinya.
Infografis dengan Peningkatan Daya Serap Informasi
Infografis yang baik memanfaatkan proporsi untuk menyajikan informasi dengan jelas dan mudah dipahami. Ukuran teks, gambar, dan elemen visual lainnya diatur seimbang, sehingga informasi tidak terlihat berantakan. Penggunaan warna dan whitespace juga diperhatikan untuk memandu mata pembaca, memudahkan mereka menyerap informasi yang disajikan. Proporsi yang tepat dalam infografis membuat informasi lebih mudah dicerna dan diingat.
Website dengan Pengalaman Pengguna yang Baik
Desain website yang baik memperhatikan proporsi dalam tata letak elemen-elemennya. Ukuran gambar, teks, dan tombol diatur seimbang, tidak ada yang terlalu besar atau terlalu kecil. Penggunaan whitespace yang tepat menciptakan ruang bernapas, mencegah website terlihat sesak. Navigasi yang mudah dan intuitif juga didukung oleh proporsi yang tepat dalam penempatan elemen-elemen navigasi. Semua ini bertujuan untuk meningkatkan pengalaman pengguna dan membuat mereka nyaman berlama-lama di website tersebut.
Alat dan Sumber Daya untuk Mempelajari Proporsi: Contoh Proporsi Dalam Desain Grafis
Nah, Bos, mau desainmu kece badai kayak sunset di Pantai Losari? Proporsi itu kunci utama, jangan sampai desainmu jadi “mbal-mbal” alias tidak seimbang. Makanya, kita perlu alat dan sumber daya yang tepat untuk menguasai ilmu proporsi ini. Jangan cuma modal feeling, ya! Kita butuh beberapa bantuan untuk mendapatkan hasil yang “top markotop”.
Software Desain Grafis untuk Menerapkan Proporsi
Software desain grafis itu kayak senjata andalan seorang desainer. Dengan software yang tepat, kita bisa dengan mudah mengatur proporsi dengan akurasi tinggi. Contohnya, ada Adobe Photoshop, Adobe Illustrator, CorelDRAW, Figma, dan banyak lagi. Software-software ini memiliki fitur yang memudahkan kita untuk mengukur, menyesuaikan, dan memanipulasi ukuran elemen desain agar proporsional.
Fitur seperti grid, guides, dan tools pengukuran sangat membantu untuk menjaga kesimbangan desain.
Referensi Buku dan Artikel Online tentang Proporsi dalam Desain Grafis
Jangan cuma andalkan software saja, Bos! Kita juga perlu asupan ilmu dari buku dan artikel online. Banyak referensi berkualitas yang bisa kita pelajari. Cari buku-buku tentang prinsip desain, teori warna, dan tentunya proporsi. Di internet, banyak artikel dan tutorial yang bisa diakses secara gratis.
Manfaatkan YouTube, blog desain, dan website yang berkredibilitas. Jangan malas cari ilmu, ya!
Kutipan dari Ahli Desain Grafis tentang Pentingnya Proporsi
“Proporsi adalah jiwa dari desain yang baik. Tanpa proporsi yang tepat, desain akan terlihat tidak seimbang dan tidak menarik.”
(Nama Ahli Desain Grafis dan Sumber Kutipan, misalnya
Josef Müller-Brockmann)
Website dan Platform Online yang Menyediakan Template Desain dengan Proporsi Terukur
Butuh template yang sudah terukur proporsi nya? Tenang, banyak website dan platform online yang menyediakannya. Cari saja di website-website seperti Envato Elements, Creative Market, atau Canva. Biasanya, template-template ini sudah dibuat dengan proporsi yang seimbang dan profesional.
Jadi, kita bisa langsung gunakan dan modifikasi sesuai kebutuhan.
Komunitas dan Forum Online yang Membahas Proporsi dan Desain Grafis
Gabung dengan komunitas desainer online! Diskusi dengan desainer lain bisa membantu kita mengembangkan skill dan memperluas wawasan. Cari forum atau grup di Facebook, Instagram, atau Reddit yang berfokus pada desain grafis.
Jangan segan untuk bertanya dan berbagi pengetahuan dengan desainer lainnya. Saling dukung dan belajar bersama!
Area Tanya Jawab
Apa perbedaan antara proporsi emas dan Fibonacci?
Proporsi emas (sekitar 1:1.618) dan deret Fibonacci (1, 1, 2, 3, 5, 8, dst.) saling berkaitan. Deret Fibonacci menghasilkan rasio yang mendekati proporsi emas saat angka-angkanya semakin besar.
Apakah semua desain harus menggunakan proporsi emas?
Tidak. Proporsi emas hanyalah salah satu alat. Desain yang efektif bisa dicapai dengan berbagai pendekatan proporsi, tergantung konteks dan tujuan desain.
Bagaimana cara mengukur proporsi dalam desain digital?
Software desain grafis seperti Adobe Photoshop dan Illustrator menyediakan fitur pengukuran dan panduan grid yang membantu memastikan proporsi yang tepat.